- ผู้เขียน Lauren Nevill [email protected].
- Public 2023-12-16 18:56.
- แก้ไขล่าสุด 2025-01-23 15:25.
กลุ่ม VKontakte เป็นชุมชนของผู้ใช้โซเชียลเน็ตเวิร์กหรือเป็นตัวแทนขององค์กรและบริษัทต่างๆ ช่วยให้องค์กรเผยแพร่ข่าวสาร ให้การสนับสนุนลูกค้าและพนักงาน โฆษณาโปรโมชั่นและกิจกรรมต่างๆ และแก้ปัญหาต่างๆ กลุ่มที่ออกแบบอย่างสวยงามทำให้ง่ายต่อการสำรวจเนื้อหาและให้กำลังใจผู้เยี่ยมชม

มันจำเป็น
คอมพิวเตอร์ อินเทอร์เน็ต บัญชีในโซเชียลเน็ตเวิร์ก "VKontakte", Adobe Photoshop หรือโปรแกรมแก้ไขกราฟิกอื่นที่มีฟังก์ชันการทำงานที่จำเป็น ทักษะพื้นฐานในการทำงานกับ Photoshop
คำแนะนำ
ขั้นตอนที่ 1
ก่อนอื่น สร้างกลุ่มใหม่ ถ้าคุณยังไม่มี ในการทำเช่นนี้โดยคลิกที่รายการ "กลุ่มของฉัน" ในเมนูด้านข้าง ไปที่หน้า "ชุมชน" คลิกที่ลิงค์สร้างชุมชนที่นี่ ในหน้าต่างที่ปรากฏขึ้น ให้ป้อนชื่อกลุ่มแล้วคลิกปุ่ม "สร้างชุมชน" เสร็จสิ้นการสร้างกลุ่ม
ขั้นตอนที่ 2
ตอนนี้ต้องกำหนดค่ากลุ่มที่คุณเพิ่งสร้าง ในการดำเนินการนี้ ให้กรอกข้อมูลในฟิลด์ข้อมูลในหน้า "แก้ไขครั้งแรก" และรวมบล็อคที่คุณต้องการ หากคุณยังไม่ได้ตัดสินใจเกี่ยวกับการตั้งค่า คุณสามารถข้ามขั้นตอนนี้และกลับมาที่ขั้นตอนเหล่านี้ได้ในภายหลังโดยคลิกที่ลิงก์ "การจัดการชุมชน" ที่อยู่ในเมนูหลักของกลุ่ม แต่เพื่อสร้างการออกแบบที่สวยงามต้องแน่ใจว่าได้เปิดบล็อก "วัสดุ"
ขั้นตอนที่ 3
พื้นฐานของการออกแบบที่สวยงามของกลุ่มคืออวาตาร์และรูปภาพเมนู ในการสร้างคุณต้องมี Photoshop หรือโปรแกรมแก้ไขกราฟิกอื่น ในกระบวนการสร้างการออกแบบ มีสามขั้นตอนหลัก: การสร้างและเตรียมภาพที่จำเป็น อัปโหลดไปยังกลุ่ม และสร้างเมนูการทำงานโดยใช้มาร์กอัป VKontakte wiki ดังนั้น เริ่มต้นด้วยการเปิดตัว Photoshop และสร้างอวาตาร์
ขั้นตอนที่ 4
สำหรับอวาตาร์ คุณสามารถสร้างองค์ประกอบใดก็ได้ แต่ความสูงต้องน้อยกว่า 800px (พิกเซล) และความกว้างต้องไม่เกิน 200px รูปภาพขนาดใหญ่จะลดลงโดย VKontakte เมื่อโหลด
ขั้นตอนที่ 5
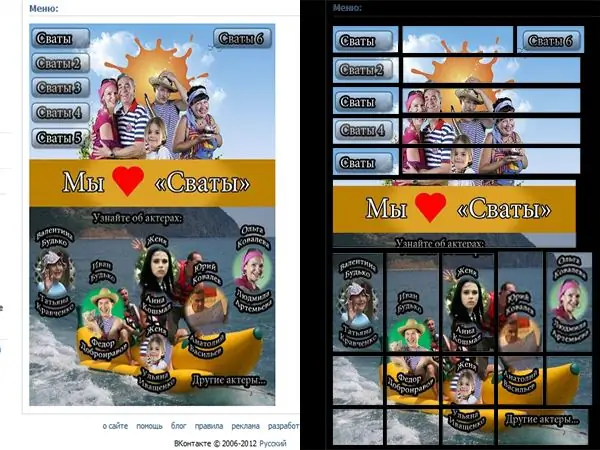
ถัดไป สร้างเมนู เมนูของกลุ่ม Vkontakte ประกอบด้วยรูปภาพหลายภาพซึ่งประกอบเข้าด้วยกันอย่างใกล้ชิดเพื่อให้ดูเหมือนเป็นภาพเดียว ด้วยความช่วยเหลือของมาร์กอัป wiki รูปภาพแต่ละรูปจะได้รับหน้าที่ควรเปิดเมื่อคลิก

ขั้นตอนที่ 6
เพื่อให้ได้เอฟเฟกต์นี้ ขั้นแรกให้สร้างรูปภาพเมนูขนาดใหญ่หนึ่งภาพในตัวแก้ไขโดยรวม ไม่ควรกว้างเกิน 370px เลือกพื้นหลัง วาดปุ่มและเซ็นชื่อส่วนที่คุณต้องการ แล้วแยกภาพนี้ออกเป็นส่วนๆ
ขั้นตอนที่ 7
เมื่อเมนูและอวาตาร์พร้อมแล้ว ให้เริ่มอัปโหลดภาพไปยังไซต์ ในการอัปโหลดอวาตาร์ ให้คลิกลิงก์ "อัปโหลดรูปภาพ" ที่อยู่บนหน้าหลักของกลุ่ม เมื่ออัปโหลด ให้ตั้งค่าส่วนของอวาตาร์ที่จะเป็นไอคอนกลุ่ม จากนั้นโหลดชิ้นส่วนของเมนูลงในอัลบั้มแยกและเริ่มประกอบ
ขั้นตอนที่ 8
ในการประกอบเมนู ให้คลิกที่ลิงก์ "แก้ไข" ที่ปรากฏขึ้นเมื่อคุณวางลูกศรเหนือรายการ "ข่าวใหม่" ในช่องด้านบนของหน้าที่เปิด ให้ป้อนชื่อเมนู ช่องขนาดใหญ่มีไว้สำหรับป้อนมาร์กอัป wiki และสร้างเมนูเองหรือวัสดุอื่นๆ
ขั้นตอนที่ 9
ป้อนรหัสสำหรับแต่ละส่วนย่อยของเมนูในช่องป้อนข้อมูลของมาร์กอัปวิกิตามเทมเพลตต่อไปนี้:
[ภาพถ่าย- | xpx; noborder; nopadding | https://vk.com/pages? oid = - & p =]
ที่นี่องค์ประกอบทั้งหมดที่แนบมาจะต้องถูกแทนที่ด้วยค่าจริงสำหรับเมนูของคุณ:
- - นี่คือรหัสของรูปภาพ ซึ่งสามารถดูได้ในแถบที่อยู่โดยคลิกที่ส่วนย่อยของเมนูที่ต้องการในอัลบั้ม
- และ - ความกว้างและความสูงของชิ้นส่วนรูปภาพ
-
- ID ของกลุ่มที่กำลังร่างขึ้น สามารถดูได้โดยตรงในแถบที่อยู่ของหน้าแก้ไขเมนู
- - ชื่อของหน้าที่ปุ่มจะชี้ไป ช่องว่างทั้งหมดในชื่อเรื่องจะต้องถูกแทนที่ด้วยตัวห้อย
คุณสามารถรับข้อมูลโดยละเอียดเกี่ยวกับมาร์กอัป wiki ได้โดยคลิกลิงก์ในหน้าแก้ไข - "วิธีใช้มาร์กอัป"
ขั้นตอนที่ 10
ในขั้นตอนนี้ คุณจะได้รับเมนูและอวาตาร์ที่สวยงามสำหรับกลุ่มของคุณ นอกจากนี้ เพื่อสร้างการออกแบบที่สวยงาม คุณสามารถใช้สปอยเลอร์ การจัดรูปแบบข้อความ ตารางที่สร้างโดยใช้มาร์กอัปวิกิ

