- ผู้เขียน Lauren Nevill [email protected].
- Public 2023-12-16 18:56.
- แก้ไขล่าสุด 2025-01-23 15:25.
แบนเนอร์เป็นวิธีที่นิยมในการโฆษณาเพื่อส่งเสริมเว็บไซต์บนอินเทอร์เน็ต - ภาพกราฟิกขนาดเล็กที่มีองค์ประกอบแอนิเมชั่นที่ช่วยในการเปลี่ยนไปยังเว็บไซต์ของผู้โฆษณาหรือหน้าที่มีข้อมูลเพิ่มเติม

จำเป็น
- - โปรแกรมแก้ไขกราฟิก;
- - แอนิเมชั่น GIF
คำแนะนำ
ขั้นตอนที่ 1
สร้างไฟล์ใหม่สำหรับรูปภาพในตัวแก้ไขกราฟิก: "ไฟล์" → "ใหม่"
ขั้นตอนที่ 2
ตั้งค่าพารามิเตอร์รูปภาพ: ขนาด ความละเอียด และโหมดสี
ขั้นตอนที่ 3
วางรูปภาพในเลเยอร์ที่เปิด ตั้งค่าสีพื้นหลัง ป้อนข้อความ เมื่อวางข้อความ ระบบจะสร้างเลเยอร์แยกต่างหากโดยอัตโนมัติ
ขั้นตอนที่ 4
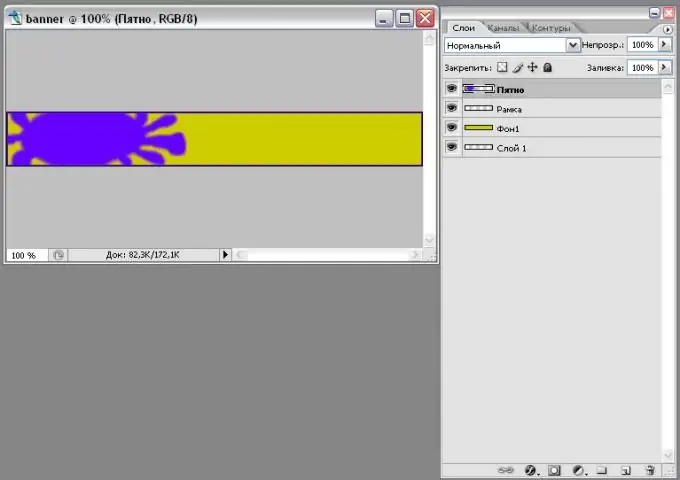
เปลี่ยนตำแหน่งของเลเยอร์บนแฟรกเมนต์โดยเลือกเลเยอร์ที่ต้องการและกดปุ่มซ้ายของเมาส์ค้างไว้ ทำให้ชั้นบนสุดใช้งานได้โดยคลิกที่มันในแผงเลเยอร์ทางด้านขวาของหน้าจอด้วยปุ่มซ้ายของเมาส์
ขั้นตอนที่ 5
รวมเลเยอร์ที่ใช้งานอยู่กับเลเยอร์ด้านล่าง: "เลเยอร์" → "ผสานกับด้านล่าง"
ขั้นตอนที่ 6
สร้างอีกสองเฟรมด้วยวิธีเดียวกัน
ขั้นตอนที่ 7
บันทึกภาพที่ถ่าย: "ไฟล์" → "บันทึกสำหรับเว็บ" เพื่อรักษาเฟรมอย่างถูกต้อง ให้เปิดใช้งานหนึ่งเลเยอร์โดยปล่อยให้ส่วนที่เหลือมองไม่เห็น จากนั้นบันทึกเลเยอร์ที่เหลือในลักษณะเดียวกัน ตั้งค่าไฟล์เป็นการตั้งค่าที่ต้องการในเมนูการตั้งค่า
ขั้นตอนที่ 8
รวมเฟรมแบนเนอร์ใน
ขั้นตอนที่ 9
ป้อนขนาดของแบนเนอร์ในแบบฟอร์มที่เปิดขึ้นและโหลดรูปภาพที่บันทึกไว้ของแบนเนอร์ด้วยปุ่ม "เพิ่มรูปภาพ" ในการตั้งค่าช่วงเวลาของการสลับเฟรมในเฟรม ให้ตั้งค่าการหน่วงเวลา
ขั้นตอนที่ 10
เลือกแท็บ เพิ่มประสิทธิภาพ ในตัวแก้ไขและปรับรูปภาพให้เหมาะสม กำหนดจำนวนสีที่ต้องการและบันทึกแบนเนอร์ที่เสร็จแล้ว

