- ผู้เขียน Lauren Nevill [email protected].
- Public 2023-12-16 18:56.
- แก้ไขล่าสุด 2025-01-23 15:25.
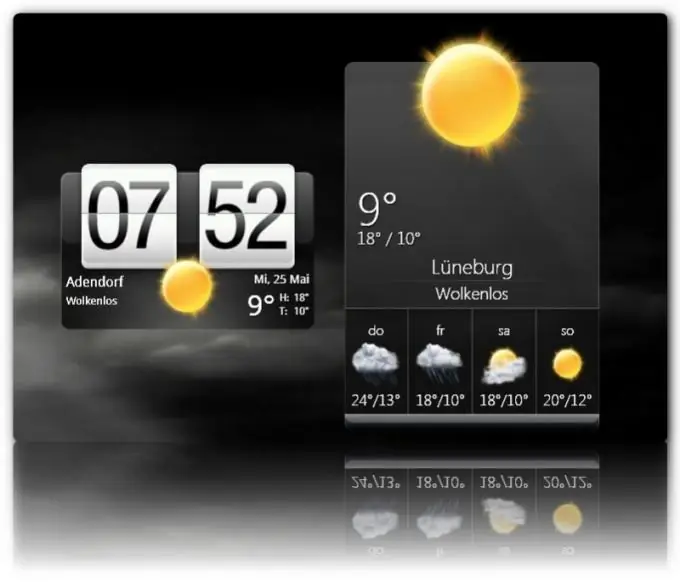
บ่อยครั้งในไซต์ต่างๆ คุณสามารถดูวิดเจ็ตสภาพอากาศต่างๆ ได้ โดยปกติแล้วจะมุ่งเป้าไปที่การพยากรณ์อากาศของเมืองใดเมืองหนึ่ง พวกมันเข้ากับการออกแบบโดยรวมของทรัพยากรได้อย่างกลมกลืนและเป็นวิดเจ็ตที่มีประโยชน์มาก เว็บมาสเตอร์มือใหม่หลายคนสงสัยเกี่ยวกับการติดตั้ง Informers เหล่านี้ในเว็บไซต์ของตน

จำเป็น
การเข้าถึงการจัดการไซต์
คำแนะนำ
ขั้นตอนที่ 1
ก่อนอื่น ให้กำหนดลักษณะที่ปรากฏของผู้แจ้งสภาพอากาศในอนาคตของคุณ: ขนาด สี เนื้อหา ฯลฯ หลังจากนั้นลองค้นหาผู้แจ้งในเว็บไซต์พิเศษตามความต้องการของคุณหรือสร้างการออกแบบของคุณเอง: https://informer.gismeteo.ru/, https://pogoda.yandex.ru/salavat/informer/ เป็นต้น เลือก วิดเจ็ตที่คุณชอบและรับรหัสของเขา วางลงในแผ่นจดบันทึกเพื่อความสะดวกยิ่งขึ้นและบันทึกเอกสาร เนื่องจากคุณอาจต้องใช้เวลานานในการติดตั้งวิดเจ็ตบนไซต์ ซึ่งในระหว่างนั้นรหัสผู้แจ้งอาจสูญหาย
ขั้นตอนที่ 2
ขั้นตอนต่อไปคือการรวมโค้ดผลลัพธ์เข้ากับทรัพยากรของคุณ ในการดำเนินการนี้ ให้เปิดซอร์สโค้ดของไซต์ของคุณ ปรับทิศทางของเนื้อหาและค้นหาตำแหน่งที่คุณวางแผนจะวางผู้ให้ข้อมูล (เช่น บล็อกด้านขวา) เนื่องจากมี CMS (ระบบจัดการเนื้อหา) ที่แตกต่างกันมากมาย นี่จึงไม่ใช่วิธีเดียว แต่เป็นวิธีทั่วไปสำหรับทุกคนเท่านั้น
ขั้นตอนที่ 3
นอกจากนี้ในหลายแพลตฟอร์ม เช่น CMS Joomla มีระบบโมดูล หากต้องการวางผู้แจ้งบนเว็บไซต์ของ CMS ดังกล่าว ให้สร้างโมดูลว่างใหม่ ใส่โค้ดของวิดเจ็ตลงในนั้น และตั้งค่าเป็นตำแหน่งที่ต้องการบนทรัพยากรของคุณ วิธีนี้เป็นวิธีที่ดีกว่า เนื่องจากคุณสามารถดูตำแหน่งของ Informer ได้ เมื่อเทียบกับกรณีที่คุณแก้ไขซอร์สโค้ดของทั้งไซต์
ขั้นตอนที่ 4
นอกจากนี้ คุณสามารถเพิ่มผู้แจ้งข้อมูลนี้ลงในลายเซ็นข้อความของคุณในฟอรัมต่างๆ ต่างจาก CMS ของไซต์ต่างๆ ระบบการจัดการของฟอรัมส่วนใหญ่นั้นใกล้เคียงกัน ดังนั้นคำสั่งนี้เป็นสากล ไปที่โปรไฟล์ของคุณในฟอรัม ไปที่แก้ไขลายเซ็น และวางรหัสผู้แจ้งลงในแบบฟอร์มเพื่อป้อนข้อความ (เลือก BBCode บนไซต์การเลือกผู้ให้ข้อมูล) บันทึกการเปลี่ยนแปลง

