- ผู้เขียน Lauren Nevill [email protected].
- Public 2024-01-11 01:08.
- แก้ไขล่าสุด 2025-01-23 15:25.
ใครก็ตามที่รักพีชคณิตและภาษาอังกฤษที่โรงเรียนจะสามารถเรียนรู้การเขียนโปรแกรมในระดับประถมศึกษาได้อย่างรวดเร็ว แต่ตอนนี้โปรแกรมเมอร์ที่มีประสบการณ์กำลังสร้างโซลูชันเพื่อสร้างแพลตฟอร์มสำหรับการสร้างเว็บไซต์ ยิ่งไปกว่านั้น แม้แต่เด็กนักเรียนก็สามารถสร้างเว็บไซต์ได้

จำเป็น
แพลตฟอร์มสำหรับสร้างเว็บไซต์ Ucoz
คำแนะนำ
ขั้นตอนที่ 1
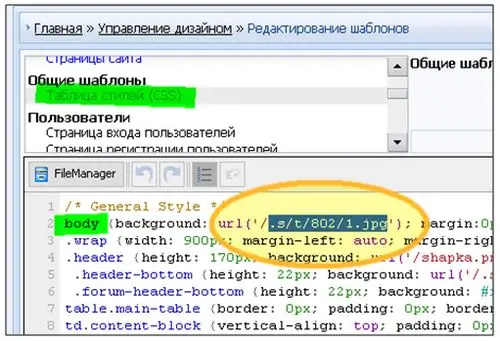
เมื่อสร้างเว็บไซต์ ระบบจะขอให้คุณเลือกเทมเพลตเฉพาะ (ธีมการออกแบบ) สำหรับเว็บไซต์ในอนาคตของคุณ บ่อยครั้งที่ปรากฎว่าคุณชอบเทมเพลต แต่พื้นหลังในเทมเพลตนี้กลับกลายเป็นว่าไม่สำเร็จ ในการเปลี่ยนพื้นหลังของเทมเพลต คุณต้องดำเนินการดังต่อไปนี้: เปิด "แผงควบคุม" ของไซต์ของคุณ - "การจัดการการออกแบบ" - "การแก้ไขเทมเพลต" - เปิด "สไตล์ชีต (CSS)" ตอนนี้กดแป้นพิมพ์ลัด "Ctrl + F" (ค้นหา) - ป้อน "body" หลังจาก "พื้นหลัง" เราจะเห็นที่อยู่ของตำแหน่งของภาพนี้

ขั้นตอนที่ 2
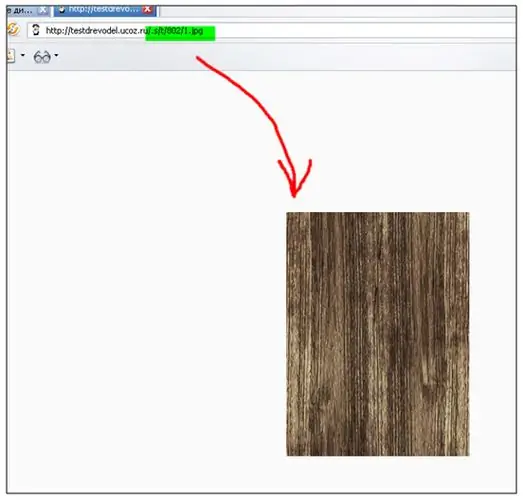
คัดลอกที่อยู่นี้ ในแท็บเบราว์เซอร์ใหม่ ให้ไปที่หน้าหลักของเว็บไซต์และเพิ่มที่อยู่รูปภาพ หากรูปภาพพื้นหลังของเราปรากฏบนหน้าจอ ให้ดำเนินการต่อ มิฉะนั้น คุณจะต้องค้นหาที่อยู่อื่นบนพื้นหลังของไซต์

ขั้นตอนที่ 3
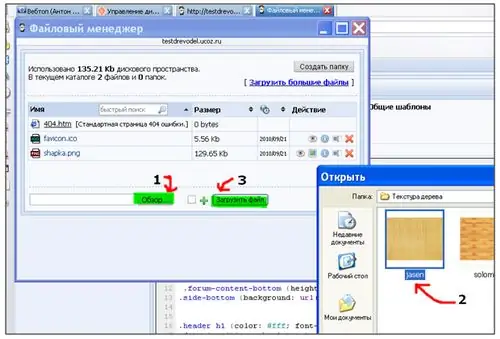
หลังจากที่คุณพบรูปภาพหลักของไซต์แล้ว ให้แก้ไขใน Photoshop หรือแทนที่ด้วยรูปภาพอื่น ไม่มีข้อจำกัดเกี่ยวกับขนาดของรูปภาพ ขอแนะนำให้เลือกรูปภาพที่เข้ากับการออกแบบไซต์ได้ดี หลังจากเลือกหรือแก้ไขรูปภาพแล้ว คุณต้องอัปโหลดไปยัง "ตัวจัดการไฟล์"

ขั้นตอนที่ 4
กลับไปที่ "สไตล์ชีต (CSS)" ค้นหาสตริง "body" และเปลี่ยนชื่อพื้นหลังเก่าเป็นพื้นหลังใหม่ กดปุ่ม "บันทึก" - ไปที่หน้าหลักและเพลิดเพลินไปกับพื้นหลังใหม่บนเว็บไซต์ของคุณ

