- ผู้เขียน Lauren Nevill [email protected].
- Public 2023-12-16 18:56.
- แก้ไขล่าสุด 2025-01-23 15:25.
แบนเนอร์แบบเคลื่อนไหวเป็นหนึ่งในวิธีการหลักในการส่งเสริมการโฆษณาออนไลน์ ในกรณีส่วนใหญ่ แบนเนอร์จะถูกวางบนเว็บไซต์ของบริษัทบุคคลที่สาม เมื่อคุณคลิกที่แบนเนอร์ จะเกิดการเปลี่ยนไปใช้ทรัพยากรที่โฆษณา ใช้เวลาสองสามนาทีในการสร้างแบนเนอร์ที่กะพริบง่าย ๆ ซึ่งประกอบด้วยสามถึงสี่เฟรม

จำเป็น
ติดตั้งโปรแกรม Adobe Photoshop บนคอมพิวเตอร์ของคุณ
คำแนะนำ
ขั้นตอนที่ 1
สร้างเอกสารใหม่ใน Adobe Photoshop ด้วยความกว้างและความสูงที่ระบุ (ไฟล์-ใหม่) แบนเนอร์ทั่วไปส่วนใหญ่มีขนาดพิกเซลดังต่อไปนี้: 468x60, 125x125, 120x90, 100x100, 120x60, 88x31 ตั้งค่าความกว้างและความสูงเป็น 100 เปิดรูปภาพใดก็ได้ใน Adobe Photoshop เช่น อวาตาร์ แล้วคัดลอกรูปภาพไปยังเอกสารของคุณ สิ่งนี้จะสร้างเฟรมแรกของแบนเนอร์ของคุณ
ขั้นตอนที่ 2
กดปุ่ม Ctrl และ J พร้อมกัน สร้างเลเยอร์ที่สองของเอกสาร เปิดการแสดงผลของเลเยอร์ที่สองและปิดการแสดงผลของเลเยอร์แรกโดยคลิกที่ดวงตาที่อยู่ด้านหน้าของเลเยอร์ที่เกี่ยวข้อง กดคีย์ผสม Ctrl และ L และเลื่อนตัวเลื่อนทำให้เลเยอร์ที่สองมืดลง
ขั้นตอนที่ 3
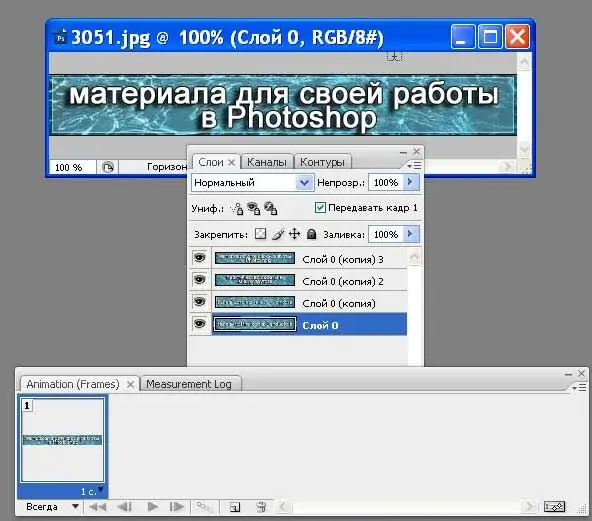
สร้างภาพเคลื่อนไหวจากสองเฟรมที่ได้ เมื่อต้องการทำสิ่งนี้ ให้เปิดหน้าต่างแอนิเมชั่น (Window-Animation) มันจะเน้นภาพทั้งหมดของคุณ ซึ่งประกอบด้วยสองเฟรม ซึ่งจะตรงกับเฟรมที่มืด ตั้งเวลาแสดงผล เช่น 0.5 วินาที ใช้ตาเพื่อเลือกเลเยอร์แรกและปิดเลเยอร์ที่สอง คลิกปุ่มทำซ้ำเฟรมที่เลือกบนแท็บภาพเคลื่อนไหว (เฟรม) เฟรมที่สองจะปรากฏในหน้าต่างแอนิเมชั่น เลือกเวลาในการแสดงผล 0.2 วินาที
ขั้นตอนที่ 4
บันทึกไฟล์ผลลัพธ์ในรูปแบบ
ขั้นตอนที่ 5
ตรวจสอบว่าแบนเนอร์ของคุณกะพริบอย่างไรเมื่อคุณกดปุ่มเล่นภาพเคลื่อนไหว หากจำเป็น ให้ปรับเวลาในการแสดงผลของแต่ละเฟรมก่อนบันทึกภาพเคลื่อนไหว

