- ผู้เขียน Lauren Nevill [email protected].
- Public 2024-01-11 01:08.
- แก้ไขล่าสุด 2025-01-23 15:25.
การสร้างแบบทดสอบสำหรับเว็บไซต์ต้องใช้ความรู้ด้านการเขียนโปรแกรมหรือเงินสำหรับความช่วยเหลือจากโปรแกรมเมอร์ อย่างไรก็ตาม มีตัวเลือกที่จะช่วยให้คุณสร้างแบบทดสอบได้ในเวลาเพียงไม่กี่ชั่วโมงและประหยัดงบประมาณของคุณ

มันจำเป็น
คอมพิวเตอร์ที่มีเบราว์เซอร์ อินเทอร์เน็ต ที่อยู่อีเมล หรือบัญชีโซเชียลมีเดียสำหรับการลงทะเบียน 2-3 ชั่วโมงเพื่อสร้างแบบทดสอบ
คำแนะนำ
ขั้นตอนที่ 1
แบบทดสอบเป็นแบบสำรวจและแบบทดสอบที่ใช้บนเว็บไซต์และเครือข่ายสังคมออนไลน์ แน่นอนคุณได้พบพวกเขามากกว่าหนึ่งครั้งและแม้กระทั่งผ่านพวกเขาด้วยตัวเอง เนื้อหาความบันเทิงรูปแบบใหม่นี้กำลังถูกนำไปใช้ในธุรกิจอย่างประสบความสำเร็จ
วิธีที่ง่ายที่สุดคือการใช้ตัวสร้างแบบทดสอบฟรี ซึ่งจะช่วยให้คุณรวบรวมแบบทดสอบไม่เฉพาะสำหรับเว็บไซต์ แต่ยังรวมถึงเครือข่ายสังคม
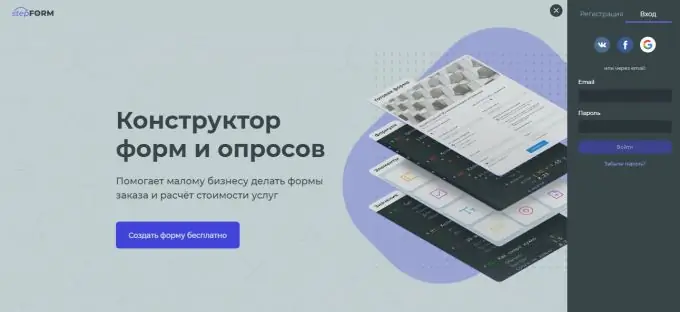
สำหรับการสร้างแบบทดสอบด้วยตนเองและการจัดการเพิ่มเติม ให้ลงทะเบียนในตัวสร้าง stepFORM

ขั้นตอนที่ 2
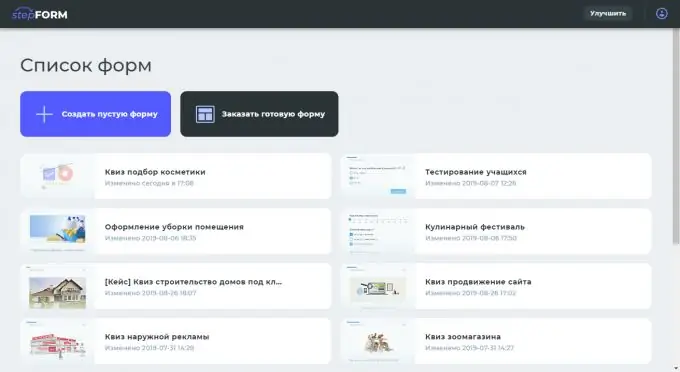
หลังจากลงทะเบียน คุณจะสามารถเข้าถึงโปรไฟล์ส่วนตัวของคุณ ซึ่งจะมีรายการแบบทดสอบที่สร้างขึ้นทั้งหมด

ขั้นตอนที่ 3
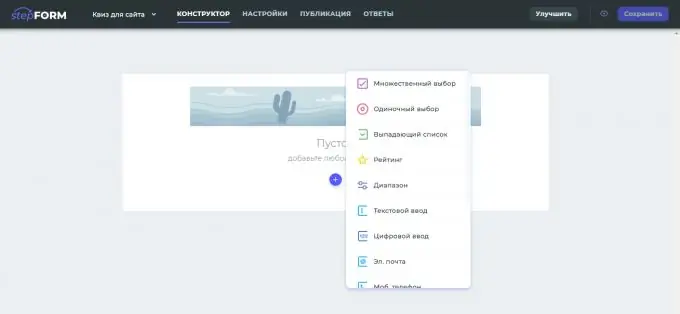
เริ่มสร้างแบบทดสอบในโปรแกรมแก้ไขภาพด้วยองค์ประกอบพื้นฐาน 14 รายการ: รายการดรอปดาวน์ ตัวเลือกเดียว ตัวเลือกหลายรายการ ช่วง การให้คะแนน การป้อนข้อความ การป้อนข้อมูลดิจิทัล โทรศัพท์มือถือ อีเมล วันที่และเวลา สูตร รูปภาพ ข้อความ กำหนดเอง HTML

ขั้นตอนที่ 4
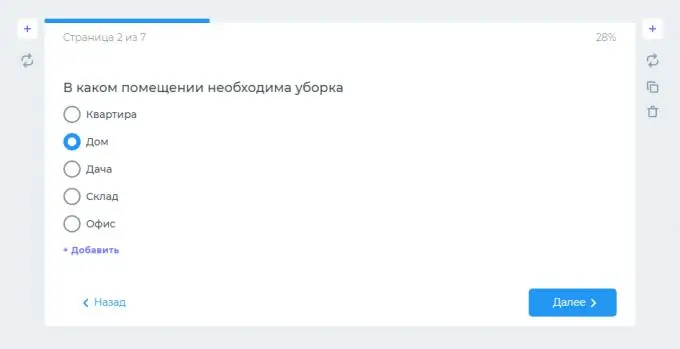
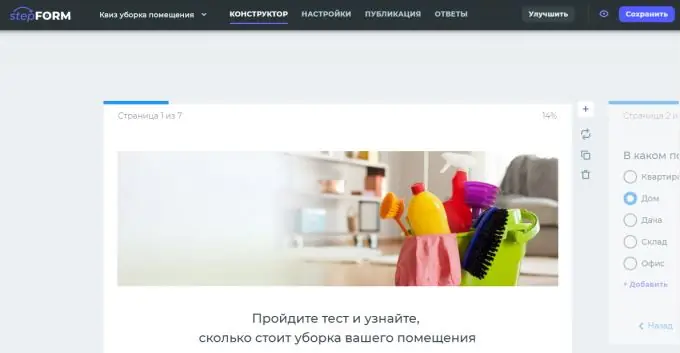
แบบทดสอบประกอบด้วยหน้าแยกกันซึ่งแต่ละหน้ามีองค์ประกอบ

ขั้นตอนที่ 5
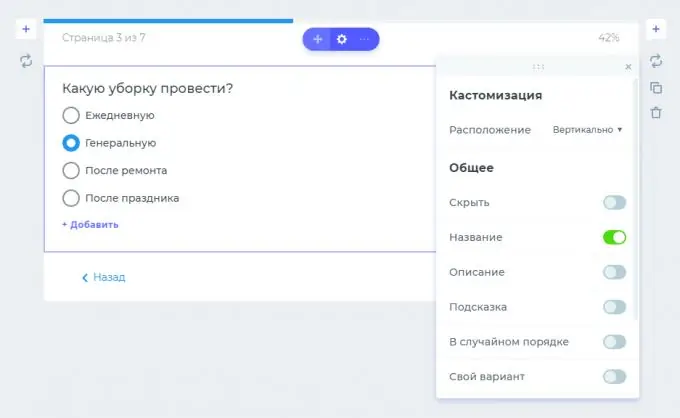
เมื่อคุณวางเมาส์เหนือองค์ประกอบใดๆ คุณจะสามารถเข้าถึงการตั้งค่าที่คุณสามารถตั้งค่าการเยื้อง ชื่อและคำอธิบายของฟิลด์ ซ่อนองค์ประกอบ ทำให้เป็นข้อบังคับ ระบุคำใบ้ ทำซ้ำองค์ประกอบ ย้ายไปยังตำแหน่งใหม่ และอื่นๆ มากกว่า.

ขั้นตอนที่ 6
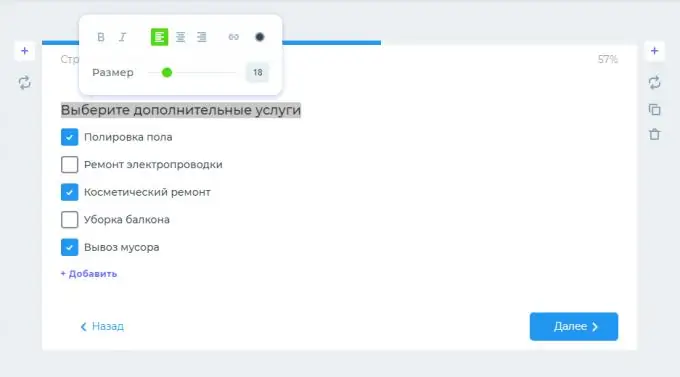
คุณสามารถเพิ่มข้อความใดๆ ก็ได้ โดยกำหนดสไตล์ตามดุลยพินิจของคุณเอง เพียงแค่เลือกด้วยเมาส์

ขั้นตอนที่ 7
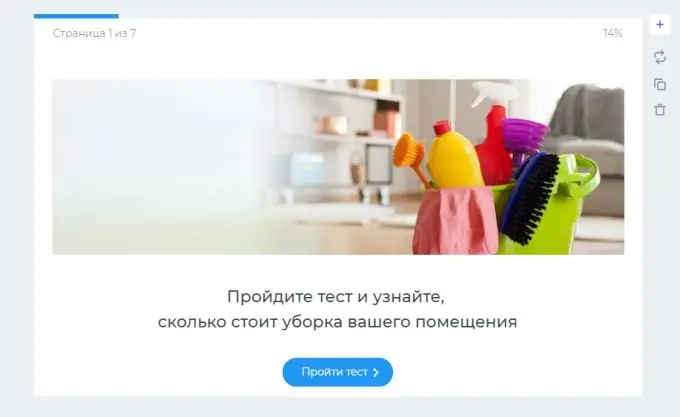
เพิ่มภาพที่มีสีสันให้กับแบบทดสอบของคุณเพื่อดึงดูดความสนใจของผู้ใช้ของคุณ

ขั้นตอนที่ 8
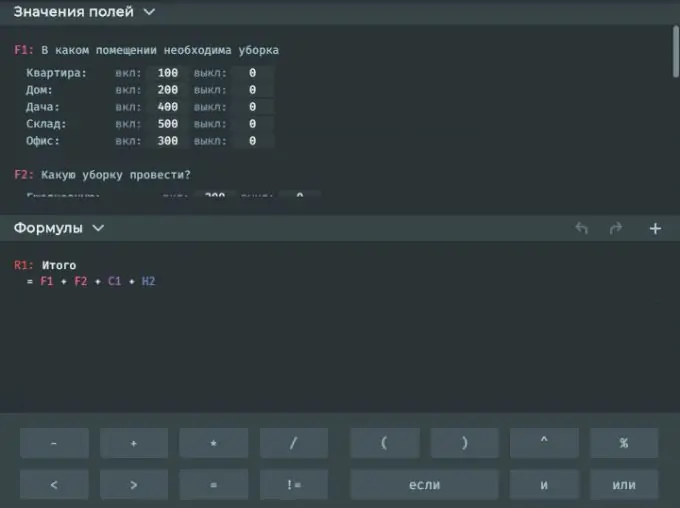
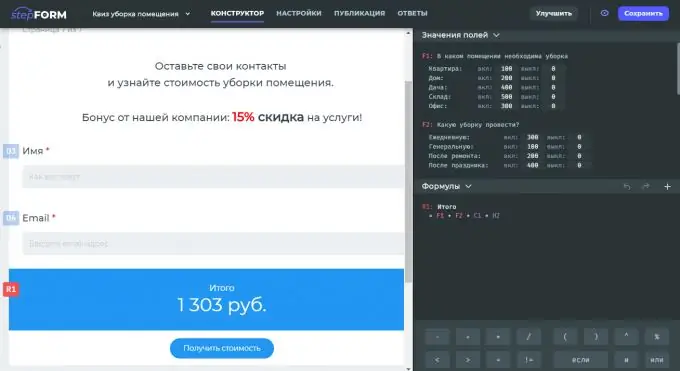
ในการใช้การคำนวณ ให้เพิ่มสูตรและปรับค่าฟิลด์ด้วยการดำเนินการทางคณิตศาสตร์อื่นๆ: การลบ การบวก การคูณ การหาร นิพจน์เงื่อนไข ตัวดำเนินการทางตรรกะ และการดำเนินการอื่นๆ ด้วยความช่วยเหลือ คุณสามารถแสดงราคาตามสินค้าที่เลือก แสดงราคาที่มีส่วนลด เปรียบเทียบราคาหลายรายการ และอื่นๆ

ขั้นตอนที่ 9
แต่ละองค์ประกอบจะได้รับตัวอักษรที่ไม่ซ้ำกันซึ่งต้องใช้ในสูตรเพื่อกำหนดตัวเลขและข้อมูลอื่น ๆ ที่ผู้ใช้ป้อนในแบบทดสอบ

ขั้นตอนที่ 10
ที่ด้านบนของตัวออกแบบ มีเมนูที่คุณสามารถไปที่การตั้งค่าแบบทดสอบ รับรหัสแบบทดสอบสำหรับการเผยแพร่ ดูคำตอบจากแบบทดสอบใน CRM ภายใน

ขั้นตอนที่ 11
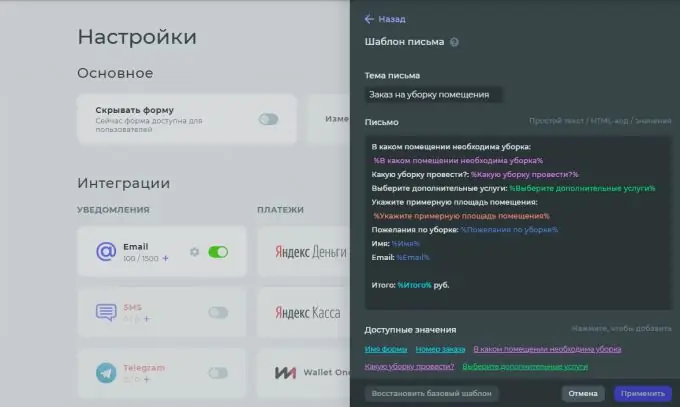
หากต้องการรับการตอบกลับอีเมลและการตอบกลับอัตโนมัติไปยังไคลเอ็นต์ ให้ไปที่การตั้งค่า ระบุผู้รับ และแก้ไขเทมเพลตอีเมล

ขั้นตอนที่ 12
หลังจากการเปลี่ยนแปลงทั้งหมด ให้บันทึกแบบทดสอบและไปที่ส่วนสิ่งพิมพ์ ซึ่งคุณสามารถเลือกวิธีที่สะดวกในการวางแบบทดสอบ: โค้ดฝังบนเว็บไซต์ ลิงก์สำหรับเครือข่ายสังคม หน้าต่างป๊อปอัป

