- ผู้เขียน Lauren Nevill [email protected].
- Public 2023-12-16 18:56.
- แก้ไขล่าสุด 2025-01-23 15:25.
แฟชั่นสำหรับการสร้างไซต์ส่วนบุคคลในทุกวันนี้ได้มาถึงจุดสูงสุดแล้ว การพัฒนาเว็บไซต์กลายเป็นเรื่องธรรมดาด้วยเครื่องมือสร้างเว็บไซต์ที่เรียบง่ายและฟรี ในการทำเช่นนี้ คุณจะต้องรู้พื้นฐานของ HTML เท่านั้น

มันจำเป็น
ความรู้พื้นฐานของ HTML
คำแนะนำ
ขั้นตอนที่ 1
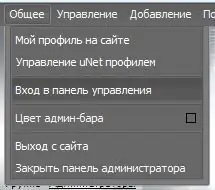
ก่อนอื่นคุณต้องไปที่แผงควบคุมของไซต์ ในการดำเนินการนี้ ให้ไปที่ไซต์ของคุณด้วยบัญชีผู้ดูแลระบบ แถบเครื่องมือการจัดการไซต์จะปรากฏขึ้นที่ด้านบน ในนั้นคลิกที่แท็บ "ทั่วไป" จากนั้นบนปุ่ม "ลงชื่อเข้าใช้แผงควบคุม"

ขั้นตอนที่ 2
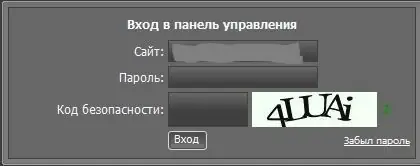
ป้อนรหัสผ่านแผงควบคุมของคุณ (มักจะแตกต่างจากรหัสผ่านบัญชีของคุณ) และรหัสยืนยัน คลิกตกลง

ขั้นตอนที่ 3
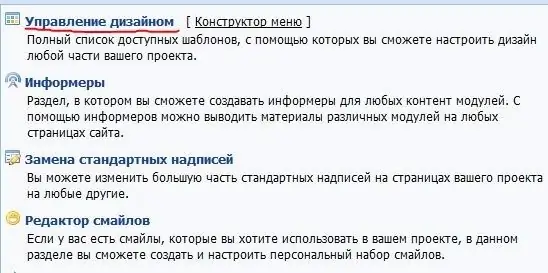
ในหน้าต่างแผงควบคุมที่เปิดขึ้น ให้เลือกรายการ "การจัดการการออกแบบ"

ขั้นตอนที่ 4
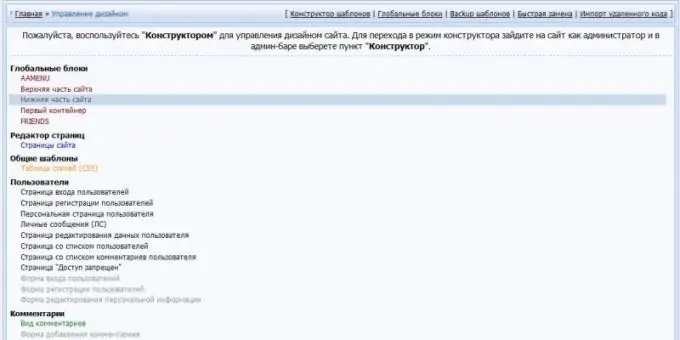
รายการเทมเพลตทั้งหมดสำหรับไซต์นี้จะเปิดขึ้น ซึ่งจะมีปุ่มที่รับผิดชอบฟังก์ชันเพิ่มเติมในการทำงานกับเทมเพลต เมื่อคลิกที่รายการในรายการที่มีเทมเพลต คุณจะไปที่หน้าเพื่อแก้ไขโค้ดของเทมเพลตนี้ ความรู้พื้นฐานเกี่ยวกับ HTML ก็เพียงพอที่จะทำงานกับโค้ดได้ ไวยากรณ์ของรหัสจะถูกเน้นเพื่อความสะดวกของคุณ

ขั้นตอนที่ 5
ที่ด้านบนของหน้าต่างแก้ไขมีเครื่องมือต่างๆ เช่น ค้นหาโค้ด แทรก แทนที่ ปรับการดำเนินการ (ก้าวไปข้างหน้า/ถอยหลัง) สร้างรายการ และตัวจัดการไฟล์
ขั้นตอนที่ 6
ที่ด้านล่างของหน้าต่างแก้ไขจะมีรายการตัวแปรส่วนกลางที่ใช้ในระบบ Ucoz นอกจากนี้ยังมีปุ่มสำหรับโปรแกรมแก้ไขภาพซึ่งช่วยให้คุณแก้ไขเทมเพลตโดยไม่ต้องทำงานกับโค้ด
ขั้นตอนที่ 7
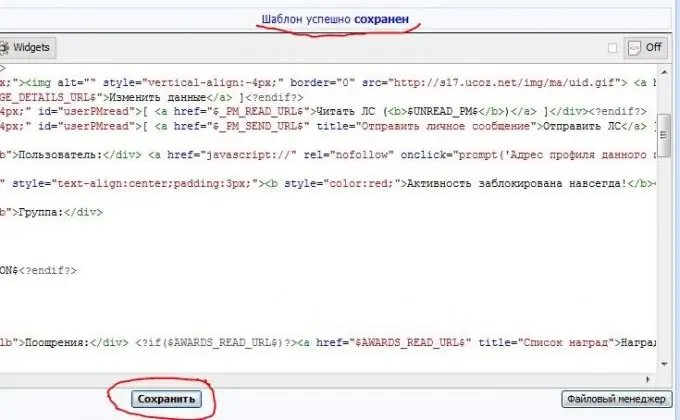
หลังจากแก้ไขเทมเพลตแล้ว ให้คลิกปุ่ม "บันทึก" เทมเพลตจะถูกบันทึก ผลลัพธ์สามารถเห็นได้ในหน้าที่เกี่ยวข้องของเว็บไซต์ ตอนนี้คุณสามารถดำเนินการแก้ไขหน้าอื่นๆ ได้

ขั้นตอนที่ 8
ฟังก์ชันเพิ่มเติมสำหรับการทำงานกับเทมเพลตมีดังต่อไปนี้ "ตัวสร้าง" - ให้คุณสร้างเทมเพลตโครงร่าง "บล็อกทั่วโลก" - ฟังก์ชันนี้ให้ความสามารถในการแก้ไขเทมเพลตขององค์ประกอบหลักของไซต์ (รายชื่อไซต์เพื่อน ด้านบนและด้านล่างของไซต์ ฯลฯ) "เทมเพลตสำรอง" (สำรอง) - หนึ่งในฟังก์ชันที่สำคัญและจำเป็นที่สุด ช่วยให้คุณบันทึกข้อมูลสำรองของเทมเพลตไซต์ทั้งหมดและกู้คืนได้ทุกเมื่อ "การเปลี่ยนแปลงอย่างรวดเร็ว" ทำหน้าที่แทนที่โค้ดชิ้นหนึ่งด้วยโค้ดอื่น "นำเข้ารหัสระยะไกล" มีประโยชน์หากผู้ใช้ต้องการรหัสอินไลน์จากหน้าที่ไม่ได้เป็นของไซต์ของตน






