- ผู้เขียน Lauren Nevill [email protected].
- Public 2023-12-16 18:56.
- แก้ไขล่าสุด 2025-01-23 15:25.
การโฆษณาด้วยภาพที่สดใสและน่าดึงดูดใจบนอินเทอร์เน็ตเป็นการรับประกันว่าผลิตภัณฑ์หรือบริการของคุณจะเป็นที่สังเกตและชื่นชม จำเป็นต้องมีแบนเนอร์คุณภาพสูงและสวยงาม หากคุณต้องการโปรโมตบริการและไซต์ของคุณบนเครือข่ายอย่างมีประสิทธิภาพ คุณสามารถวางแบนเนอร์บนแหล่งข้อมูลใดก็ได้ ทั้งแบบชำระเงินและแบบฟรี และการทำแบนเนอร์ดังกล่าวไม่ยากถ้าคุณมี Adobe Photoshop. แบนเนอร์แบบเคลื่อนไหวดูน่าสนใจมากกว่าแบบคงที่ และคุณสามารถใช้โปรแกรม Ulead

คำแนะนำ
ขั้นตอนที่ 1
เปิด Adobe Photoshop และกำหนดขนาดของแบนเนอร์ในอนาคต ตัวอย่างเช่น คุณสามารถสร้างแบนเนอร์ในรูปแบบมาตรฐาน 468x60 พิกเซล ค้นหารูปภาพหรือโลโก้ที่เหมาะสมเพื่อรวมไว้ในแบนเนอร์ สี และแบบอักษรของคุณ
ขั้นตอนที่ 2
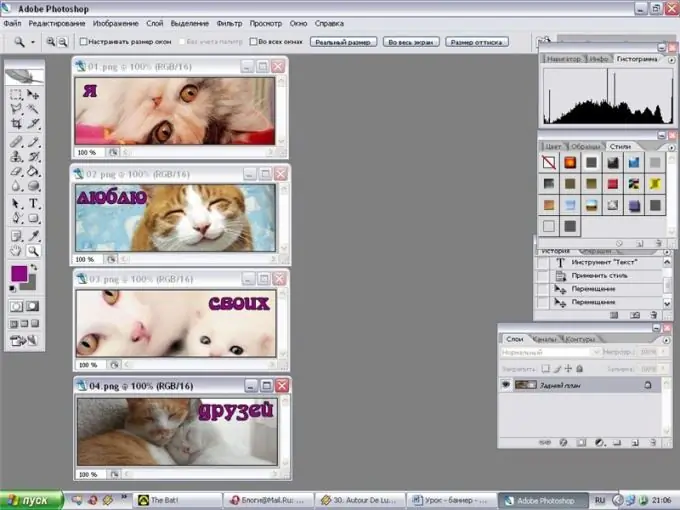
กำหนดว่าคุณจะเขียนอะไรบนแบนเนอร์และองค์ประกอบใดบ้างที่จะเคลื่อนไหว สร้างเอกสารใหม่ในขนาดที่ต้องการด้วยการเติมแบบโปร่งใสหรือสีขาว จากนั้นวางรูปภาพและภาพประกอบที่คุณเลือกไว้บนพื้นผิวของไฟล์ใหม่ โดยวางองค์ประกอบกราฟิกแต่ละรายการบนเลเยอร์ใหม่ ล้อมรอบแบนเนอร์ด้วยเส้นขอบบาง ๆ ดังนั้น สร้างหนึ่งในเฟรมของแอนิเมชั่นในอนาคต
ขั้นตอนที่ 3
ตอนนี้ทำให้เลเยอร์ของเฟรมแรกมองไม่เห็นโดยคลิกที่ไอคอนด้วยตาที่แต่ละเลเยอร์แล้วเริ่มสร้างเฟรมที่สอง กำหนดจำนวนเฟรมที่ต้องการ ซึ่งแต่ละเฟรมจะเปลี่ยนตำแหน่งขององค์ประกอบกราฟิกและข้อความ ตัวอย่างเช่น คุณสามารถรวมส่วนแรกของข้อความโฆษณาในเฟรมแรก และส่วนที่สองในเฟรมที่สอง
ขั้นตอนที่ 4
ในกรอบสุดท้าย ให้ระบุที่อยู่ไซต์และข้อมูลติดต่อ แบ่งเฟรมออกเป็นเลเยอร์ จากนั้นซ่อนเลเยอร์ที่ไม่จำเป็นสำหรับเฟรมแต่ละเฟรม บันทึกทีละเฟรมในรูปแบบ
ขั้นตอนที่ 5
ในการดำเนินการนี้ ให้เปิดโปรแกรม Ulead
ขั้นตอนที่ 6
ตั้งค่าอัตราเฟรมที่เหมาะสมและเวลาหน่วงสำหรับแต่ละเฟรม จากนั้นตั้งค่าลำดับที่เฟรมปรากฏในภาพเคลื่อนไหว ทำซ้ำบางเฟรมหากจำเป็น ทำสำเนา
ขั้นตอนที่ 7
คลิกปุ่มแสดงตัวอย่างเพื่อดูว่าแอนิเมชั่นที่เสร็จแล้วจะมีลักษณะอย่างไรทางออนไลน์ หากคุณพอใจกับทุกสิ่ง ให้บันทึกแบนเนอร์ในรูปแบบ

