- ผู้เขียน Lauren Nevill [email protected].
- Public 2023-12-16 18:56.
- แก้ไขล่าสุด 2025-01-23 15:25.
บนอินเทอร์เน็ต นอกเหนือจากหน้าเว็บไซต์แล้ว เอกสารอื่นๆ จะถูกจัดเก็บและแจกจ่าย มาดูวิธีการอัปโหลดไฟล์ไปยังเครือข่ายอย่างละเอียดยิ่งขึ้น และวางลิงก์ไปยังเว็บไซต์ของคุณ

คำแนะนำ
ขั้นตอนที่ 1
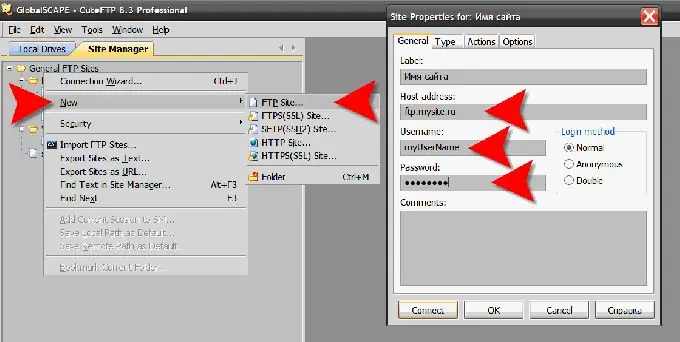
คุณสามารถอัปโหลดไฟล์ไปยังเซิร์ฟเวอร์ของไซต์ของคุณโดยใช้ FTP (File Transfer Protocol) โดยใช้โปรแกรมพิเศษ โปรแกรมดังกล่าวเรียกว่าไคลเอนต์ FTP และมีหลายโปรแกรม ทั้งแบบเสียเงินและฟรี ตัวอย่างเช่น FlashFXP, Cute FTP, WS FTP, FileZilla, Smart FTP เป็นต้น หลังจากติดตั้งโปรแกรม คุณจะต้องป้อนรายละเอียดการโฮสต์ของคุณ - ที่อยู่ของเซิร์ฟเวอร์ FTP และเข้าสู่ระบบด้วยรหัสผ่าน โปรแกรมต่าง ๆ จัดระเบียบสิ่งนี้ในรูปแบบที่แตกต่างกัน แต่หลักการก็เหมือนกัน การดาวน์โหลดนั้นไม่ใช่เรื่องยาก - ในบานหน้าต่างด้านซ้ายตามโครงสร้างโฟลเดอร์ คุณต้องไปที่โฟลเดอร์ที่จัดเก็บไฟล์ไว้ในคอมพิวเตอร์ของคุณและในบานหน้าต่างด้านขวา - ไปยังโฟลเดอร์ไซต์ที่ต้องการแล้วลาก ไฟล์ที่ต้องการจากบานหน้าต่างด้านซ้ายไปทางขวา การเรียนรู้และการตั้งค่าของไฟล์อย่างที่คุณทราบจะต้องใช้เวลาพอสมควร มีทางเลือกอื่น - คุณสามารถใช้ตัวจัดการไฟล์ของแผงควบคุมการโฮสต์ของคุณ ซึ่งช่วยให้คุณอัปโหลดไฟล์ที่จำเป็นได้โดยตรงผ่านเบราว์เซอร์ของคุณ คุณเพียงแค่ต้องค้นหาว่าตัวจัดการไฟล์อยู่ที่ใดในแผงควบคุมของคุณ - น่าเสียดายที่ไม่มีมาตรฐานเดียวและระบบการดูแลจัดการของ บริษัท โฮสติ้งต่างกัน หากไฟล์มีขนาดใหญ่เกินไปและพื้นที่บนเซิร์ฟเวอร์ของคุณมี จำกัด คุณก็สามารถทำได้ ใช้พื้นที่จัดเก็บไฟล์สาธารณะ เช่น multiupload.com เมื่ออัปโหลดไฟล์ที่นั่น คุณจะได้รับลิงก์ไปยังไฟล์ดังกล่าว ซึ่งคุณสามารถวางบนไซต์ของคุณในลักษณะเดียวกับลิงก์ไปยังไฟล์บนเซิร์ฟเวอร์ของคุณ

ขั้นตอนที่ 2
หลังจากดาวน์โหลดไฟล์แล้ว คุณจะต้องวางลิงก์ไปยังหน้าที่ต้องการของเว็บไซต์ ลิงก์ไปยังไฟล์ในรหัสเอกสารไม่ต่างจากลิงก์ไปยังหน้าปกติ เบราว์เซอร์จะแสดงผลเช่นเดียวกับองค์ประกอบอื่นๆ ของหน้าเว็บโดยอิงตามข้อมูลในซอร์สโค้ดที่เซิร์ฟเวอร์ส่งมาให้ ซอร์สโค้ดคือชุดคำสั่งที่เขียนด้วย HyperText Markup Language (HTML) ซึ่งอธิบายตำแหน่ง ประเภท และลักษณะที่ปรากฏของแต่ละองค์ประกอบบนหน้า คำแนะนำ HTML เหล่านี้มักเรียกว่า "แท็ก" ลิงก์ไปยังไฟล์จะถูกสร้างขึ้นโดยเบราว์เซอร์เมื่ออ่านแท็กที่เกี่ยวข้องจากโค้ดเพจ: ลิงก์ไปยังไฟล์ ในตัวอย่างนี้ นี่คือแท็กเปิดของลิงก์และแท็กปิด ในแท็กเปิด คุณสามารถวาง "แอตทริบิวต์" - ข้อมูลเพิ่มเติมเกี่ยวกับลักษณะและคุณลักษณะของ "พฤติกรรม" ของแท็กนี้ ในตัวอย่างนี้ แอตทริบิวต์ href ระบุ URL ของไฟล์ที่ควรได้รับการร้องขอหากผู้เยี่ยมชมคลิกที่ลิงก์ ที่อยู่ดังกล่าวเรียกว่า "ญาติ" ซึ่งระบุเส้นทางไปยังไฟล์โดยวัดจากตำแหน่งของหน้าปัจจุบัน หากไฟล์นั้นอยู่ที่ไซต์อื่นหรือที่เดียวกัน แต่ในโฟลเดอร์ที่สูงกว่าปัจจุบันหนึ่งระดับ ให้ระบุที่อยู่ "สัมบูรณ์" ลิงก์ที่มีที่อยู่ที่แน่นอนจะมีลักษณะดังนี้: ลิงก์ไปยังไฟล์ นั่นคือหากต้องการวางลิงก์ไปยังไฟล์ในหน้าใด ๆ ของไซต์ คุณต้องเปิดโค้ด html ของหน้านี้และเพิ่มค่าที่เหมาะสม แท็กในตำแหน่งที่เหมาะสม หากไฟล์ที่มีโค้ดของเพจที่ต้องการพร้อมใช้งานแล้ว คุณสามารถเปิดและแก้ไขได้ในโปรแกรมแก้ไขข้อความ หากคุณใช้ระบบควบคุมใด ๆ เพื่อจัดการไซต์ของคุณ คุณสามารถแก้ไขเพจได้จากเบราว์เซอร์โดยตรง ในการดำเนินการนี้ ในแผงควบคุมของระบบ คุณต้องค้นหาตัวแก้ไขหน้าและเปิดหน้าที่คุณต้องการในตัวแก้ไขออนไลน์นี้
ขั้นตอนที่ 3
เช่นเดียวกับลิงก์ไปยังหน้า คุณสามารถระบุแอตทริบิวต์อื่นๆ ในแท็กของลิงก์ไปยังไฟล์ที่อนุญาตให้คุณเปลี่ยนลักษณะที่ปรากฏและกฎของการประมวลผลโดยเบราว์เซอร์ แอตทริบิวต์เป้าหมายเป็นหนึ่งในสิ่งที่สำคัญที่สุดสำหรับแท็กนี้ มันมีตัวบ่งชี้ของหน้าต่างที่ควรโหลดลิงค์ในภาษา HTML มีสี่ตัวเลือกสำหรับสิ่งนี้: _self - การโหลดต้องดำเนินการในหน้าต่างหรือเฟรมเดียวกัน "Frame" เป็นหนึ่งในส่วนต่างๆ ของหน้า หากแบ่งออกเป็นหลายส่วน _parent - หากหน้าเว็บที่มีลิงก์โหลดเองโดยใช้สคริปต์จากหน้าต่างหรือเฟรมอื่น แสดงว่ามีหน้าต่าง "พาเรนต์" ค่า _parent สั่งให้โหลดไฟล์ที่ลิงก์ชี้ไปที่หน้าต่างหลักนี้ _top - ไฟล์จะต้องโหลดลงในหน้าต่างเดียวกัน ในขณะที่เฟรมที่มีอยู่ทั้งหมด (ถ้ามี) จะต้องถูกทำลาย _blank - ต้องใช้ไฟล์ ที่จะโหลดโดยลิงค์นี้จะเปิดหน้าต่างแยกต่างหาก ตัวอย่าง: อัปโหลดไฟล์ในหน้าต่างใหม่

