- ผู้เขียน Lauren Nevill [email protected].
- Public 2023-12-16 18:56.
- แก้ไขล่าสุด 2025-01-23 15:25.
หากคุณคิดว่าการสร้างเว็บไซต์เป็นเรื่องยาก แสดงว่าคุณคิดผิด ในการทำเช่นนี้ คุณไม่จำเป็นต้องศึกษาวรรณกรรมมากมายและจดจำรหัสเฉพาะหลายพันรายการ แค่ทำตามขั้นตอนง่าย ๆ หลายขั้นตอนก็เพียงพอแล้ว และคุณจะมีเว็บไซต์แรกที่สร้างขึ้นด้วยมือของคุณเอง เราขอแนะนำให้คุณตรวจสอบสิ่งนี้ด้วยการสร้างเว็บไซต์ที่ง่ายที่สุดตามคำแนะนำทีละขั้นตอน ซึ่งจะใช้เวลาเพียงไม่กี่นาที

คำแนะนำ
ขั้นตอนที่ 1
สร้างเอกสารข้อความบนเดสก์ท็อปของคุณ: "Start" - รายการ "Programs" - "Accessories" - "Notepad"
ขั้นตอนที่ 2
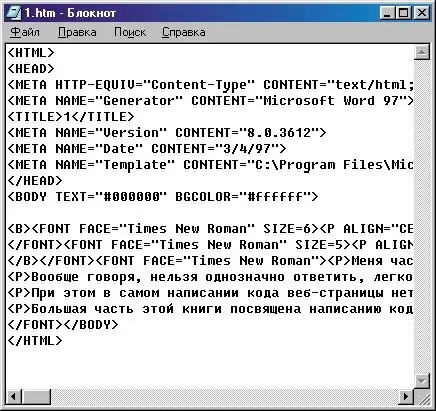
คัดลอกแท็กด้านล่างลงในแผ่นจดบันทึก ซึ่งจำเป็นสำหรับการสร้างไซต์ใดๆ
ขั้นตอนที่ 3
ในแท็กชื่อ ให้เขียนธีมสำหรับไซต์ของคุณ เช่น "การพัฒนาเว็บไซต์" จะมีลักษณะดังนี้: การสร้างเว็บไซต์
ขั้นตอนที่ 4
ไปที่การสร้างโครงกระดูกของไซต์ โครงร่างถูกสร้างขึ้นโดยใช้ตาราง html ตอนนี้เราจะใช้เฟรมต่อไปนี้: ส่วนหัวที่ด้านบน แถบที่คล้ายกันที่ด้านล่าง และแผ่นหลักจะถูกแบ่งออกเป็นสองส่วน คัดลอกรหัสโครงลวดไปยังสมุดบันทึกของคุณ
| ส่วนหัวของเว็บไซต์ | |
| ส่วนท้ายของเว็บไซต์ |
ขั้นตอนที่ 5
ระบุขนาดของเซลล์ พยายามสร้างขนาดที่เราระบุไว้ แล้วตัดสินใจเลือกขนาดที่คุณต้องการ ป้อนขนาดในรหัสโครงร่าง (นี่คือพารามิเตอร์ความสูง - ความสูงและความกว้าง - ความกว้าง)
ขั้นตอนที่ 6
เลือกรูปภาพของส่วนหัว พื้นหลัง และส่วนท้ายของไซต์ แทรกลงในแท็กที่จำเป็น รูปภาพถูกแทรกโดยใช้แท็ก
… ตอนนี้ป้ายกำกับ "Slide Header" และ "Site Footer" จะหายไป
ขั้นตอนที่ 7
เชื่อมต่อรูปภาพที่แทรกทั้งหมดเข้าด้วยกัน การทำเช่นนี้ในแท็ก

