- ผู้เขียน Lauren Nevill [email protected].
- Public 2023-12-16 18:56.
- แก้ไขล่าสุด 2025-01-23 15:25.
การพัฒนาเว็บไซต์ไม่จำเป็นต้องมีทักษะการเขียนโปรแกรมเว็บเสมอไป ในการสร้างหน้าส่วนตัวอย่างง่ายบนเว็บ คุณเพียงแค่ต้องรู้จักโปรแกรม Front Page ซึ่งให้โอกาสเพียงพอสำหรับการวาดและจัดโครงสร้างเทมเพลตเว็บไซต์

มันจำเป็น
โปรแกรมหน้าแรก
คำแนะนำ
ขั้นตอนที่ 1
เปิดหน้าแรกและเลือกเว็บไซต์หนึ่งหน้าจากรายการเทมเพลต เปิดเทมเพลต จากนั้นเปิดเมนู "มุมมอง" แล้วคลิก "รายการโฟลเดอร์" เพื่อแสดงโครงสร้างของหน้า index.html ในหน้าต่างโปรแกรม
ขั้นตอนที่ 2
ในพื้นที่ทำงาน คุณสามารถแก้ไขเพจได้ตามต้องการ ถ้าคุณเปลี่ยนใจ โดยตัดสินใจว่าไซต์แบบหน้าเดียวไม่เพียงพอ คุณสามารถเพิ่มหน้าและโฟลเดอร์เพิ่มเติมในเทมเพลตได้ทุกเมื่อ
ขั้นตอนที่ 3
ในการสร้างเว็บไซต์เปล่าอย่างง่าย ให้ใช้เทมเพลต Empty Web
ขั้นตอนที่ 4
หากคุณต้องการสร้างไซต์ที่มีหลายหน้าตั้งแต่เริ่มต้น ให้เลือกเทมเพลตเว็บส่วนบุคคล ซึ่งคุณสามารถใส่ข้อมูลที่จำเป็นทั้งหมดเกี่ยวกับตัวคุณ รูปภาพ ข้อมูลข้อความ ลิงก์ และองค์ประกอบอื่นๆ
ขั้นตอนที่ 5
ในการสร้างไซต์ดังกล่าว ให้เปิดเมนูไฟล์ แล้วคลิกสร้างหน้าหรือเว็บไซต์ จากนั้นเลือก "เทมเพลตเว็บไซต์"
ขั้นตอนที่ 6
ระบุชื่อไซต์ที่คุณกำลังสร้างและตำแหน่งในคอมพิวเตอร์ของคุณ คลิกที่ไอคอนเว็บส่วนบุคคลและรอให้กระบวนการสร้างเทมเพลตไซต์เสร็จสิ้น
ขั้นตอนที่ 7
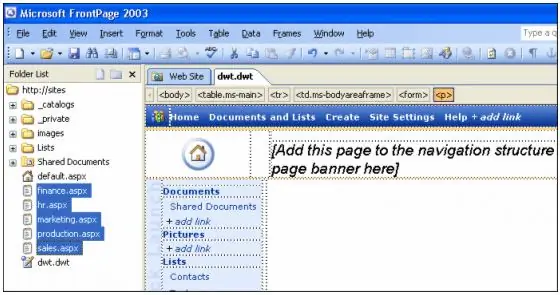
หลังจากนั้นไม่นาน โครงสร้างเว็บไซต์จะเปิดขึ้นเพื่อทำการแก้ไขทางด้านขวาของหน้าต่างโปรแกรม และทางด้านซ้ายของหน้าต่าง คุณจะเห็นรายการโฟลเดอร์และโครงสร้างของเว็บไซต์ที่กำลังสร้าง
ขั้นตอนที่ 8
เมื่อคลิกที่แต่ละหน้าในโครงสร้าง คุณจะเข้าสู่โมดูลการแก้ไขของหน้านี้ แก้ไขและแปลงเนื้อหาของหน้าโดยใช้เครื่องมือการจัดโครงสร้างและการออกแบบของ FrontPage ที่หลากหลาย
ขั้นตอนที่ 9
เพิ่มตาราง รูปภาพ ข้อความ และอื่นๆ เพื่อกำหนดเนื้อหาของเว็บไซต์ส่วนตัวของคุณ

