- ผู้เขียน Lauren Nevill [email protected].
- Public 2023-12-16 18:56.
- แก้ไขล่าสุด 2025-01-23 15:25.
แบบฟอร์มสำหรับไซต์นี้แพร่หลายบนอินเทอร์เน็ต แบบฟอร์มใช้สำหรับสมัครรับข่าวสาร สั่งซื้อหนังสือ บทเรียนวิดีโอ และสื่อต่างๆ แบบฟอร์มเป็นพื้นที่ที่จำกัดเป็นพิเศษของหน้าเว็บไซต์ ซึ่งผู้เยี่ยมชมเว็บไซต์ได้รับเชิญให้ป้อนข้อมูลใดๆ หรือเลือกการดำเนินการใดๆ เมื่อสร้างแบบฟอร์ม คุณสามารถใช้สคริปต์พิเศษได้ แต่เราจะเขียนด้วยตนเองเพื่อให้เข้าใจเทคโนโลยีทั้งหมดในการทำงานและโครงสร้างของแบบฟอร์ม

มันจำเป็น
- 1) ไฟล์เว็บไซต์ Html
- 2) ความรู้เบื้องต้นเกี่ยวกับ HTML
- 3) ความรู้พื้นฐาน PHP
คำแนะนำ
ขั้นตอนที่ 1
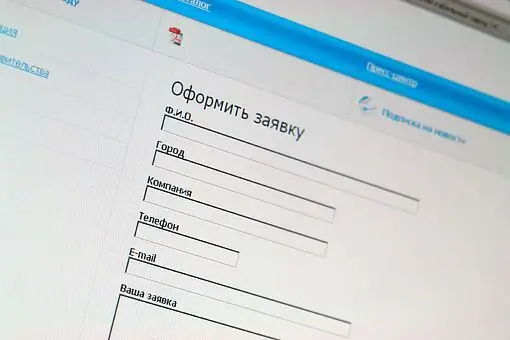
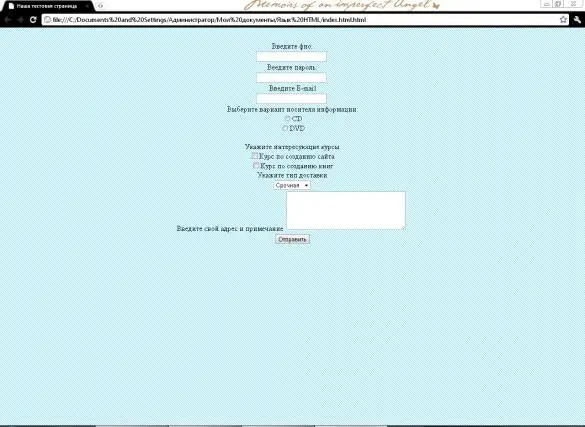
มาเริ่มสร้างแบบฟอร์มบนเว็บไซต์กัน แบบฟอร์มจะมีตัวอย่างดังนี้ ชื่อ รหัสผ่าน อีเมล ผู้ให้บริการข้อมูล ประเภทของหลักสูตร เหล่านั้น แบบฟอร์มจะเป็นการสมัครหลักสูตรวิดีโอ
เปิดไฟล์ html และเริ่มป้อนรหัส แท็กที่รับผิดชอบในการสร้างแบบฟอร์มคือ "แบบฟอร์ม" เราเขียนแท็กพร้อมกับแอตทริบิวต์ "form action =” obrabotka.php”method =” post”name” form1”” มาเริ่มสร้างองค์ประกอบของฟอร์มกัน องค์ประกอบเกือบทั้งหมดสร้างขึ้นโดยใช้แท็ก และแอตทริบิวต์ "ประเภท" ซึ่งรับผิดชอบประเภทข้อมูล เช่น ข้อความ รหัสผ่าน และอื่นๆ เรามักจะตั้งชื่อ "ชื่อ" ให้กับคุณลักษณะใดๆ ก็ตาม
เรากำหนด: "br" ใส่ชื่อ: "br"
"ชื่ออินพุต =" fio"
"br" ใส่รหัสผ่าน: "br"
"ชื่ออินพุต =" ผ่าน"
"br" ป้อน E-mai: l "br"
"ใส่ชื่อ =" อีเมล"
ขั้นตอนที่ 2
ต่อไป เราสร้างองค์ประกอบการเลือกปุ่มตัวเลือก ปุ่มตัวเลือกเป็นองค์ประกอบของรูปแบบที่เมื่อกดด้วยเคอร์เซอร์ จะเปิดขึ้น และปุ่มตัวเลือกอื่นๆ จะปิดลง ให้เราอธิบายด้วยตัวอย่างแบบฟอร์มของเรา เมื่อสั่งซื้อหลักสูตร ทางเลือกจะประกอบด้วยแผ่นซีดีหรือดีวีดี ดังนั้นคุณต้องเลือกอย่างใดอย่างหนึ่ง องค์ประกอบแอตทริบิวต์ "ประเภท" - "วิทยุ" มีหน้าที่สร้างปุ่มดังกล่าว เราจะเขียนชื่อเดียวกันสำหรับประเภทสื่อ ดังนั้นเราจะระบุแอตทริบิวต์ "ค่า" เพื่อให้ตัวจัดการสามารถกำหนดค่าของตัวแปรได้อย่างแม่นยำ เราลงทะเบียนรหัส: "br" เลือกตัวเลือกของสื่อเก็บข้อมูล: "br"
"ชื่ออินพุต =" ดิสก์ "ค่า =" cd " ซีดี "br"
"ชื่ออินพุต =" ดิสก์ "value =" dvd " DVD "br"
หากแอตทริบิวต์ "value" ถูกตั้งค่าเป็นข้อความ แบบฟอร์มจะแสดงค่าที่เรากำหนดให้กับแอตทริบิวต์นี้ทันที ตัวอย่างเช่นเพื่อให้ในรูปแบบของชื่อเต็มมีชื่ออยู่แล้ว (ค่า = "ชื่อ")
ขั้นตอนที่ 3
มาต่อกันที่การสร้างองค์ประกอบแบบฟอร์มที่คุณสามารถเลือกได้หลายทาง องค์ประกอบดังกล่าวสร้างขึ้นโดยใช้ type =”checkbox” เราลงทะเบียนรหัส:
"br" ระบุหลักสูตรที่สนใจ "br"
"ชื่ออินพุต =" ch1 "value =" ใช่ " หลักสูตรการพัฒนาเว็บไซต์ "br"
"input name =" ch2 “value =” yes”" หลักสูตรการทำหนังสือ "br"
ถ้าคุณต้องการ คุณสามารถใส่กล่องกาเครื่องหมายเริ่มต้น สำหรับสิ่งนี้ เราเพียงแค่เขียนคำว่า cheked ในแท็ก "input" เรากำหนด (ค่า = "ใช่") ตามที่ระบุในโค้ด เพื่อไม่ให้สับสนเมื่อสร้างไฟล์ php
เราลงทะเบียนประเภทการจัดส่งทันทีโดยใช้แท็ก "เลือก":
ระบุประเภทการจัดส่ง "br"
"เลือกชื่อ =" การจัดส่ง"
"ทางเลือก" ด่วน
"ตัวเลือก" ปกติ
"/ เลือก" "br"
ต่อไป เราสร้างฟิลด์สำหรับความคิดเห็นหรือที่อยู่ของผู้ใช้ แท็ก "textarea" แอตทริบิวต์ของแท็กนี้คือ "rows" และ "cols" ซึ่งรับผิดชอบขนาดของฟิลด์นี้
ใส่ที่อยู่ของคุณและหมายเหตุ
"textarea name =" add_text "rows =" 5 "cols =" 30"
"/ พื้นที่ข้อความ"
สร้างปุ่มส่งโดยใช้แท็กที่คุ้นเคย: "input value =" Submit " อย่าลืมปิดแท็ก "form"

ขั้นตอนที่ 4
เราเริ่มสร้างไฟล์ obrabotka.php เปิดและลงทะเบียน
? If (! Isset ($ ch1)) {$ ch1 =” no”;}
ถ้า (! Isset ($ ch2)) {$ ch2 =”no”;}
mail ("จดหมายของผู้รับ", "เรื่อง (เช่นสั่งแผ่นดิสก์)", "เนื้อหาของจดหมาย (บุคคลที่ชื่อ $ fio ที่ระบุรหัสผ่าน $ pass ระบุที่อยู่อีเมลของเขา - $ email เลือกสื่อ ตัวเลือก $ disc ระบุว่าเขาต้องการดูหลักสูตรต่อไปนี้บนดิสก์: / n หลักสูตรเกี่ยวกับการสร้างเว็บไซต์ - $ ch1 / n หลักสูตรเกี่ยวกับการสร้างหนังสือ $ ch2 ระบุประเภทการจัดส่ง - $ การจัดส่ง ระบุ $ add_text เป็น ที่อยู่บ้านและหมายเหตุ)”); ?"
แบบฟอร์มพร้อมแล้ว

